Era lehenetsian ezarritako zoom balorea eta ausazkoak
Ausazko markagailuak era lehenetsian zehaztutako zoom-akin#
Aukera honek baliagarria da puntu zehatz batean ausazko markagilu sorta bat mapan gehitu nahi dugunean.
Honen erabilpena da adibide azkarrak sortzea konfigurazio askorik zarri gabe eta eskuz gehitu gabe markagailuak.
Atal honetan era lehenetsian ezarritako zoom maila 12-koa izango da. Balio hau aldatu ahalko dugu konfigurazioaz eta hau hurrengo atal honetan ikusi ahalko dugu.
Hurrengo kodea kontutan hartu zehaztu behar dugu:
randomMarkers = true;Konponentea eta plantilla aplikatuz:
import { Component, VERSION } from '@angular/core';
@Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css'],})export class AppComponent { randomMarkers = true;}
HTML-ean aplikatuz
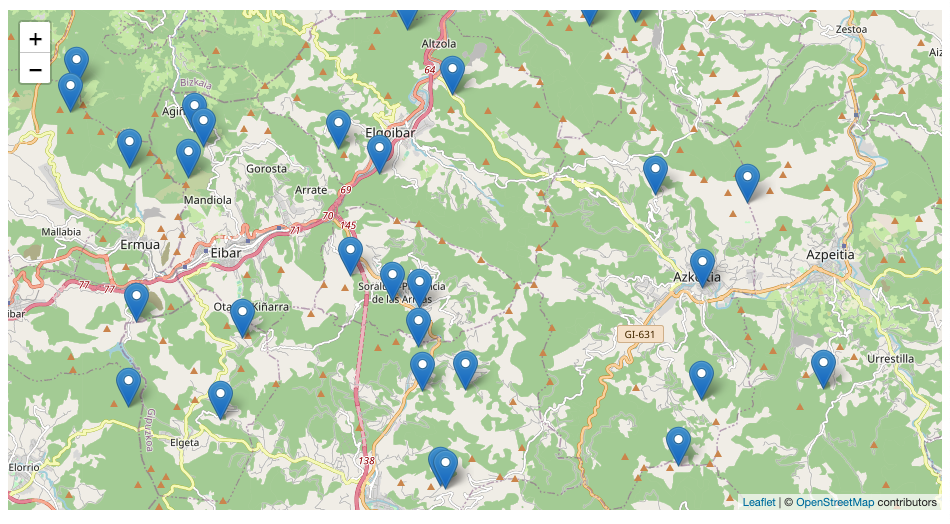
<ng-leaflet-map [mapId]="'random_markers_map'" [randomMarkers]="randomMarkers"></ng-leaflet-map>Hurrengo emaitza lortuz:

Hurrengo estekan, adibidea daukazue eskura probatu eta aldaketak egiteko praktikatzeko asmoz:
Stackblitz - Era lehentsian zehaztutako ausazko markagailuak