Kokapenean erdiratu
Une honetan kokapenaren koordenatu geografikoak izanda erdiratuko dugu kamera, ondo ikusteko.
Une honerarte, informazio hau ez badugu gehittzen era lehenetsian ezarrita dauden koordenatu geografikoak erabiliko dira, bi zenbakiko array bat erabiliz non lehenbizi latitudea eta bigarrena longitudea izango da.
Propietatearen egituraren barruan sartu behar ditugu koordenatu geografikoak:
configMap: IConfigMap = { center: [number, number], // [lat, lng] as [number, number]};Konponentean informazio hau gehituko dugu:
import { Component } from '@angular/core';import { IConfigMap } from '@mugan86/ng-leaflet';import { PLACES_LIST_LOCATIONS } from './locations';
@Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css'],})export class AppComponent { locations = PLACES_LIST_LOCATIONS; locationsKeys = Object.keys(this.locations);
configMap: IConfigMap = { center: this.locations.BARCELONA as [number, number], // [lat, lng] as [number, number] };}Informazioa HTML-ean gehituz:
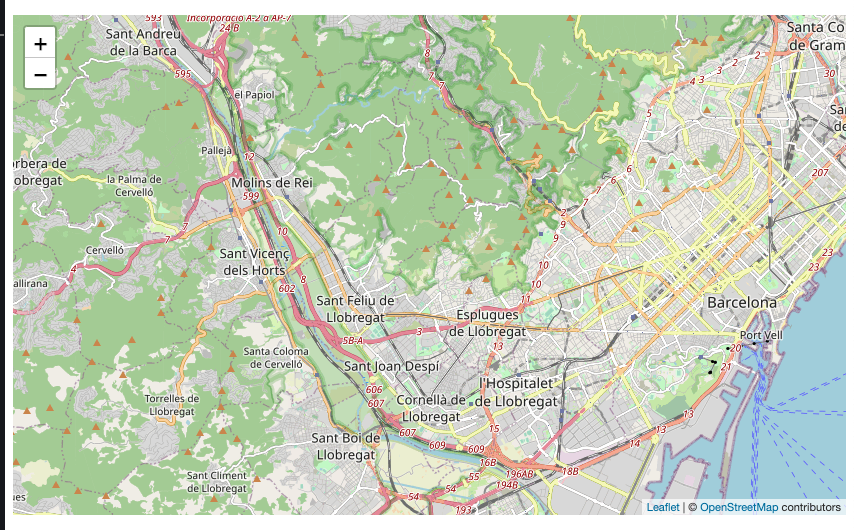
<ng-leaflet-map [mapId]="'center__position'" [config]="configMap"></ng-leaflet-map>Hurrengo emaitza lorturik:

Hona hemen adibidea proiektu gisa probatu eta aldaketak egiteko nahi dugun modura: