Random and default zoom level
Add random markers with default zoom#
This option is valid for when we want to add a map with a number of random markers at a specific point.
This option is valid for when we want to add a map with a number of random markers at a specific point.
In this section, the zoom level will be shown at 12, which will be established by default. This is configurable and we will see it in the next section.
We must implement it taking into account the following:
randomMarkers = true;Adding both in the component and in the template:
import { Component, VERSION } from '@angular/core';
@Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css'],})export class AppComponent { randomMarkers = true;}
Apply in the HTML
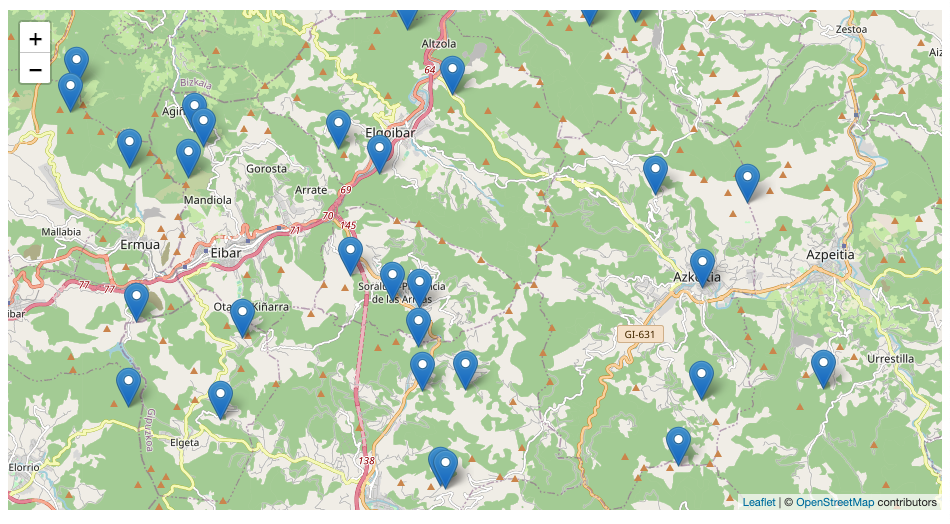
<ng-leaflet-map [mapId]="'random_markers_map'" [randomMarkers]="randomMarkers"></ng-leaflet-map>The result is:

In the next link we found a example demo to check this feature: