Custom size
If we don't add the information to specify the size of the map, the size it will have will be the one specified in the previous step, specifically 100% width and 500px height.
Apart from mapId, which is used to specify the id of the map, we are going to add the following @Input with the size property, which will have the following structure:
{ width: string; height: string;}We can add it directly to the template or from the component:
import { Component } from '@angular/core';
@Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css'],})export class AppComponent { // implement in component size: SizeMap = { width: '300px', height: '500px' };}And directly applying that configuration in the template and using the value of the property:
<ng-leaflet-map [mapId]="'basic__custom-size__example'" [size]="{ width: '500px', height: '200px' }"></ng-leaflet-map>
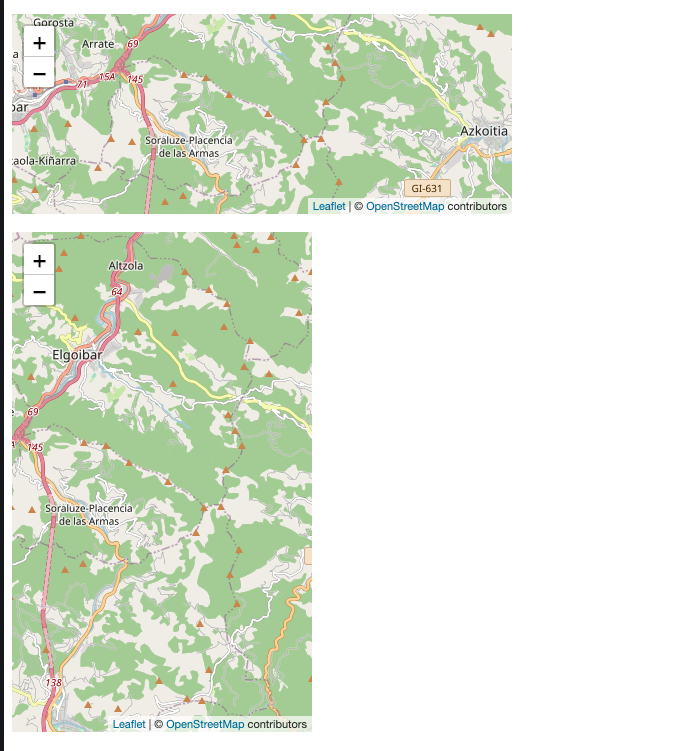
<ng-leaflet-map [mapId]="'basic__custom-size-two__example'" [size]="size"></ng-leaflet-map>Whose visual result will be something like this:

As we can see in the next demo.