Centrar en ubicación
En este momento queremos centrar la cámara del mapa en unas coordenadas que nosotros queramos especificar.
Hasta el momento, si no añadimos esta información utilizará una coordenadas por defecto teniendo como referencia un array con dos números en los que estarán la latitud y la longitud.
Las coordenadas lo tenemos que introducir en la siguiente estructura de la propiedad:
configMap: IConfigMap = { center: [number, number], // [lat, lng] as [number, number]};Con esta información añadida en el componente:
import { Component } from '@angular/core';import { IConfigMap } from '@mugan86/ng-leaflet';import { PLACES_LIST_LOCATIONS } from './locations';
@Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css'],})export class AppComponent { locations = PLACES_LIST_LOCATIONS; locationsKeys = Object.keys(this.locations);
configMap: IConfigMap = { center: this.locations.BARCELONA as [number, number], // [lat, lng] as [number, number] };}Añadiendo la información en el HTML:
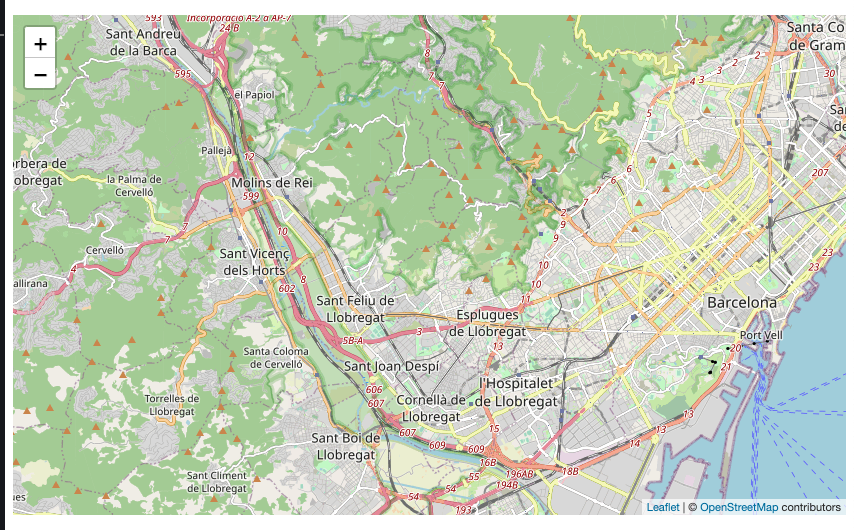
<ng-leaflet-map [mapId]="'center__position'" [config]="configMap"></ng-leaflet-map>Obteniendo el siguiente resultado:

Y aquí la demo que podéis usar para probarlo y jugar con ello: